GitHub Actionsの手動実行でパラメータを渡し、TSのスクリプトを実行する
GitHub Actionsで手動実行する際にフォームで値を入力し、その値をTypeScriptで利用する実装を試してみました。
GitHub上で動作する簡易なツールを作成する際に役立つかと思います。
GitHub Actionsで手動実行でパラメータを渡す方法
GitHub Actionsで手動実行時にパラメータを渡すことができます。
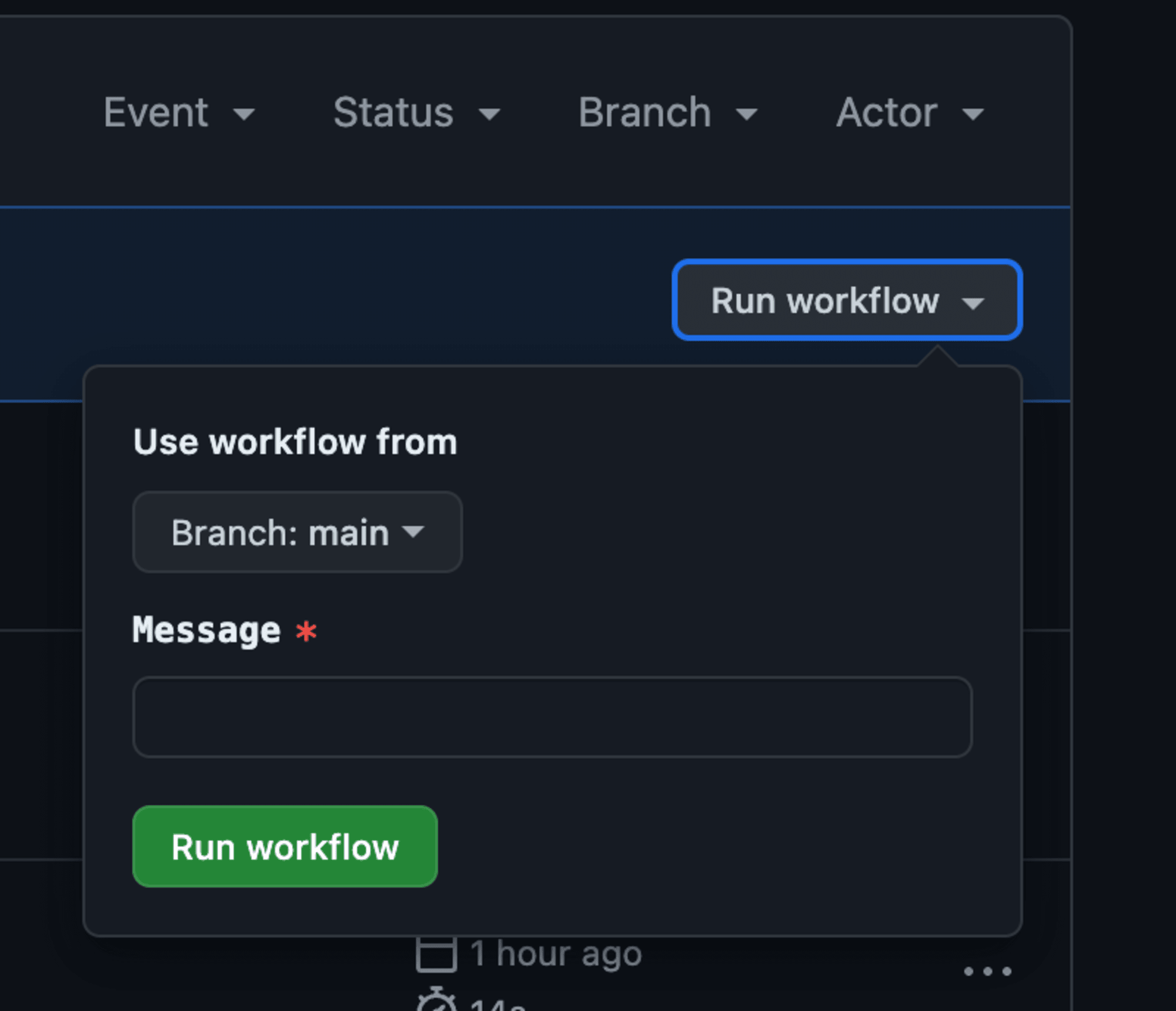
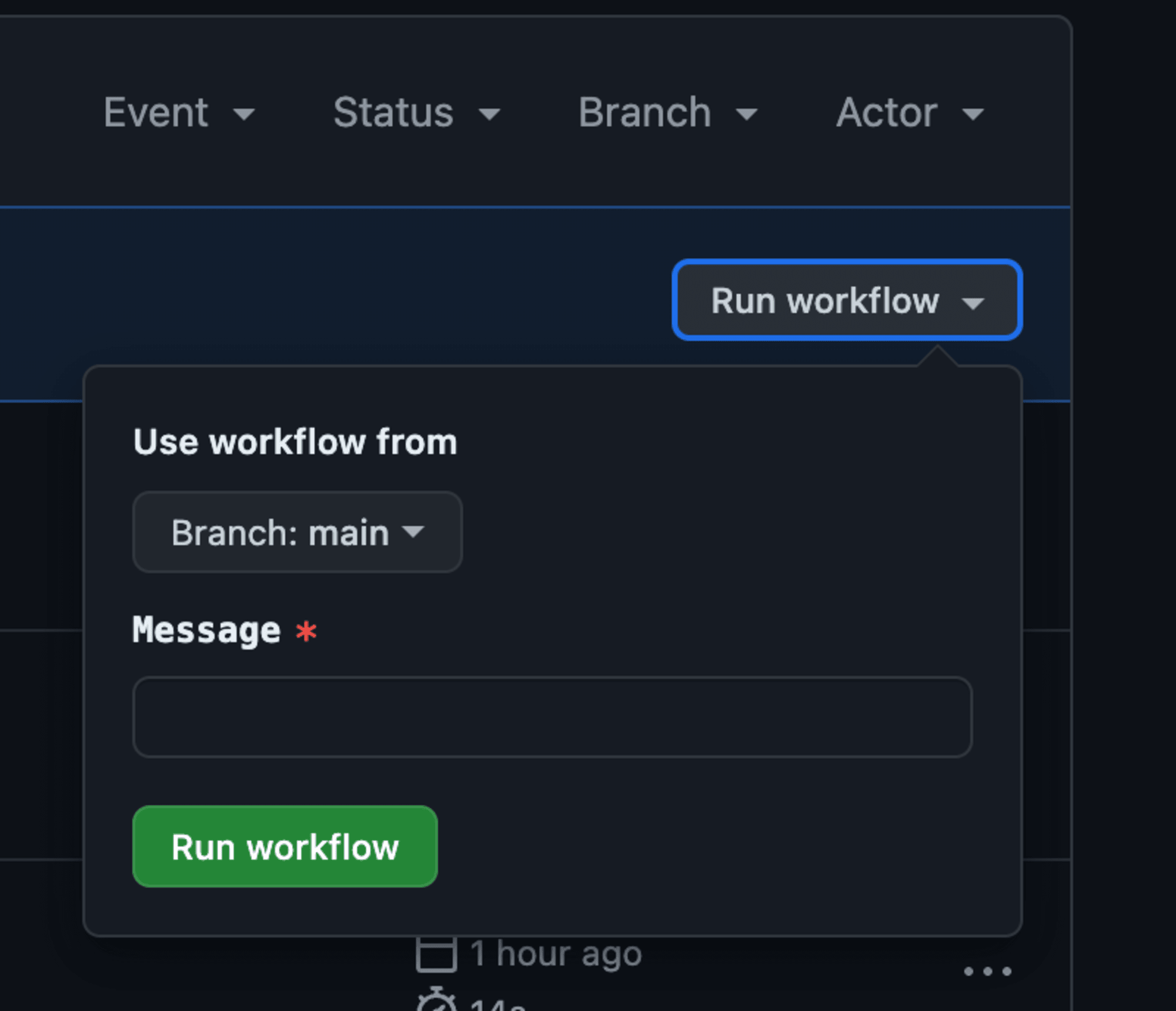
動作イメージは画像のようになります。

画像では文字列の入力欄となっていますが、文字列(string)、数値(number),セレクトボックス(choice)、チェックボックス(boolean)、Environment(environment)があります。
Environmentを指定するとリポジトリに設定したEnvironmentから選択できるようになります。
実装
今回はサンプルなので、1つの引数を渡してログ出力します。
Workflowの実装は以下のようになりました。
on:
workflow_dispatch:
inputs:
message:
description: 'Message'
required: true
type: string
jobs:
input-form-sample:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: '20'
- name: Setup dependencies
run: npm ci
- name: Execute
run: |
npm run execute "$MESSAGE"
env:
MESSAGE: ${{ github.event.inputs.message }}
少しコードを紹介します。
on:
workflow_dispatch:
inputs:
message:
description: 'Message'
required: true
type: string
トリガーにworkflow_dispatch、inputsで引数を設定することで、手動実行可能かつ引数を入力できるようになります。
- name: Execute
run: |
npm run execute "$MESSAGE"
env:
MESSAGE: ${{ github.event.inputs.message }}
上記の箇所でスクリプトインジェクションを避けるため、 env を経由して引数を渡しています。
参考: https://docs.github.com/ja/actions/security-for-github-actions/security-guides/security-hardening-for-github-actions#good-practices-for-mitigating-script-injection-attacks
引数を元にTypeScriptのコードを実行する
nodeコマンドでコマンドライン引数を渡し、コード側で引数を参照することができます。
const args = process.argv.slice(2);
console.log(args);
process.argv の3つ目以降がコマンドライン引数となります。
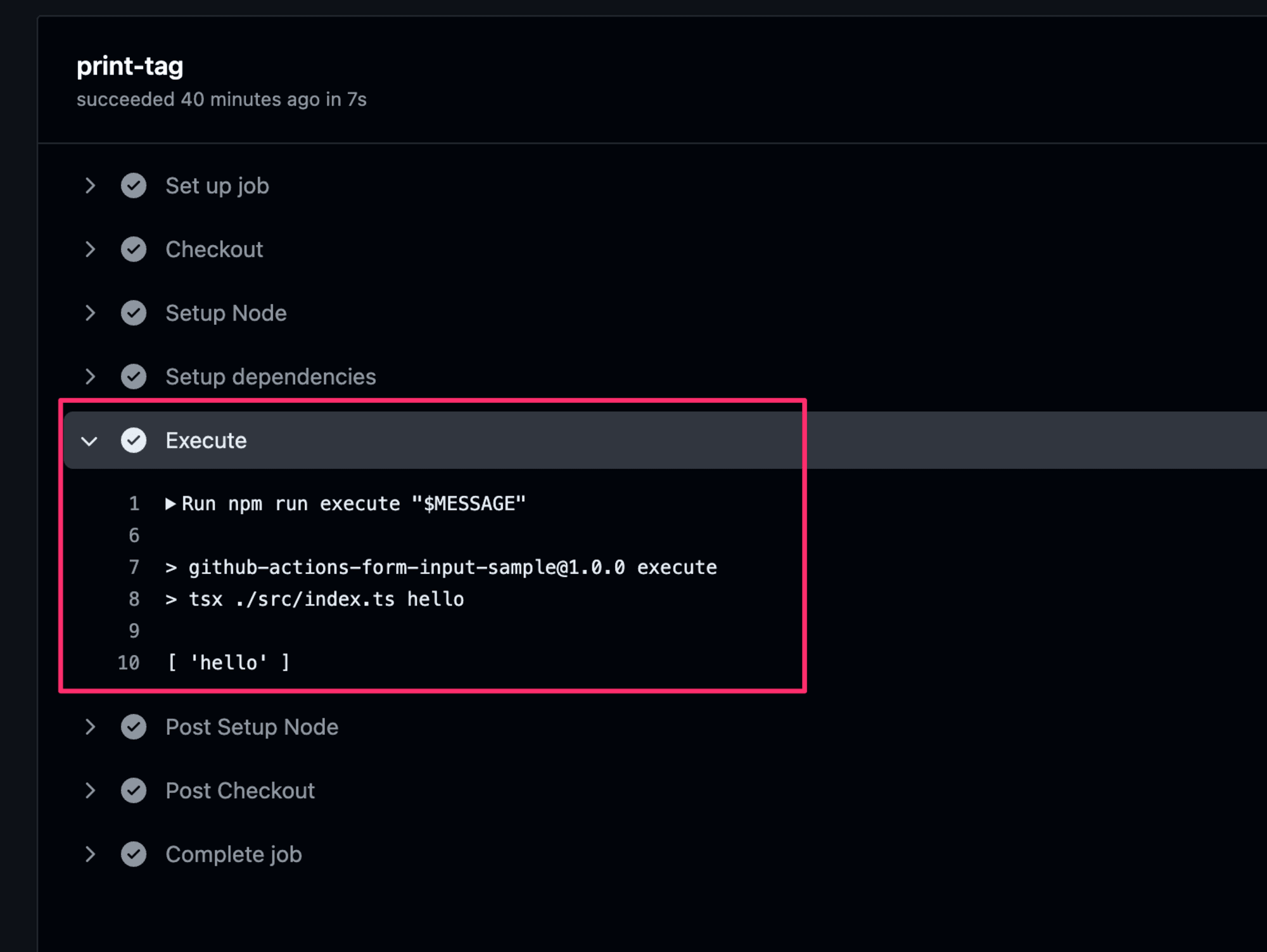
実行イメージ
フォームに値を入力し、アクションを実行します。

GitHub Actionsの実行画面で、結果を確認できました。

関連リンク
- https://docs.github.com/ja/enterprise-cloud@latest/actions/writing-workflows/workflow-syntax-for-github-actions#onworkflow_dispatchinputs
- https://nodejs.org/api/process.html#processargv
- https://docs.github.com/ja/actions/security-for-github-actions/security-guides/security-hardening-for-github-actions#understanding-the-risk-of-script-injections